

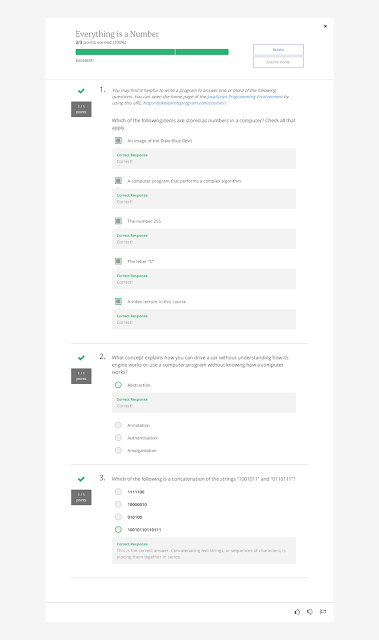
Returns the pixel's y-coordinate within the image Returns the pixel's x-coordinate within the image pix2 is a pixel at coordinate (300, 400) representing the color white, with RGBA values of (255, 255, 255, 255).pix1 is a pixel at coordinate (100, 200) representing the color Duke blue, with RGBA values of (0, 26, 87, 255).Text: paragraphs, links, list elements, table cells, headings Common CSS Properties and Values Property This website challenges people to use CSS to make as many different stylized versions as possible using the same HTML code. onchange is event handler, specifies to call upload function when input changes.accept = "image/*" indicates user can only select image files.multiple = "false" indicates user cannot select multiple files.oninput is event handler, specifies to call dosquare function when slider is changed.

min is minimum value, max is maximum value.onchange is event handler, specifies to call docolor function when color is changed.id lets us refer to input element in JavaScript.onclick is event handler, specifies to call alert function when button is clicked.Table header cell (a table cell with bold text).īecause the attributes used with input elements varies so much depending on the type of input you want to use, we have provided several specific examples of using different types of input. Table data element (standard table cell).Ĭan contain many types of data including text, images, links, lists, or even a table. Table rows can contain either table data elements or table header cells. Unordered list, each item has a bullet point.īy default a table has no borders and is only as wide as the text it contains.ĭefines a table row (only has value within tag).

List items can go inside unordered list,, or ordered list, tags. There must be some text between the start and end tags to be the anchor of the link.
#Js new simpleimage code#
Below I have included code snippets as well as a link to my Codepen so you can see the final product.As a reminder, in most browsers you can right-click on a page and select View Source to see the HTML code used to render the page. This is intended to be for a hero image that changes periodically. The setTimeout function, accepts a callback function and an interval of time.īelow I have included my implementation, this is a single image but can me made more robust by adding more image cards on the slider. The most important aspect for getting this to work was using a setTimeout function that would change the image at a set interval of time. There are various ways to go about this, but I decided to use an array of image urls (my urls below are dog image addresses from a Google Image search) and created a function to change the image that is displayed every few seconds. However, I wanted to implement this using only using Vanilla JS and HTML. There are many libraries and frameworks available that make implementing this feature easier, especially if you are already using a framework or library like React.js. It’s likely that if you go to any random website on the internet it will have some variation of this feature.

Image sliders and carousels are wildly popular. Creating a simple image slider with Vanilla Javascript


 0 kommentar(er)
0 kommentar(er)
